

- #Add placeholder text in word online android#
- #Add placeholder text in word online software#
- #Add placeholder text in word online plus#
Many software programs and applications have made it their default dummy text. The characters are spread out evenly so that the reader’s attention is focused on the layout of the text instead of its content.

This filler text is a short paragraph that contains all the letters of the alphabet. This original behavior, which demonstrated rather bad UX, since when the field first comes into focus is when the user needs the “hint” the most, was changed: now the placeholder text disappears when the value of the input or textarea is no longer null.Have you ever read a webpage or document that used this text without paying much attention to it? The lorem ipsum is a placeholder text used in publishing and graphic design.
#Add placeholder text in word online android#
Android 4.0 and 4.1 and webview did not show the placeholder attribute on number.Browsers that support the placeholder attribute but not all form input types such as color, treat those unsupported input types as “text”, and therefore display the placeholder. The spec says placeholder should only work on text, search, url, tel, email, passwordand number input types.Placeholders should be treated like a “hint.” They are not a replacement for (accessibility) or the title attribute (longer advisory text).As soon as the input takes on value (from typing or any other means), the placeholder text is removed. The text remains while the input has no value, even when the form control receives focus.

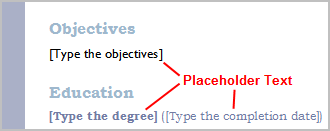
The placeholder attribute places text inside an input box, usually in a light gray color, as a placeholder, indicating what type of content is expected from the user.
#Add placeholder text in word online plus#
HTML5 Forms: Placeholder Type Attribute | Wufoo An arrow pointing left An arrow pointing right An arrow pointing left A magnifying glass The Twitter logo The Facebook logo The LinkedIn logo The Google Plus logo The RSS feed symbol The Wufoo by SurveyMonkey Logo The Wufoo by SurveyMonkey Logo A credit card A tray with an upwards pointing arrow A diamond with two arrows leading to different boxes Two bars in a chart Two pages A painter's palette A question mark in a circle A website layout A signpost A speech bubble Two interlinked arrows A bar chart with a magnifying glass near it A climbing graph in a magnifying glass A lock A certificate A shopping bag A graduation cap A pair of hands holding up a heart An open envelope with a note inside A ribbon An apple A hand dragging an item between two others A paper airplane An arrow pointing downwards into a tray A bar chart with a magnifying glass near it Two bars in a graph Two pages Two arrows circling into each other A credit card A trophy with a star on it Two people Two hands holding a heart Two hands holding money Two hands holding a party popper checkmark custom branding ssl notification payment data fortress captcha data report workflow integration custom report theme gallery pricing notifications pricing security pricing form template gallery pricing analytics reporting pricing theme designer pricing rest api pricing mobile pricing customer support pricing social sharing pricing field validation pricing custom responses Skip to the main content


 0 kommentar(er)
0 kommentar(er)
